Client
Librex Fulfillment
Project Summary
- Developed brand color palette and typography system
- Designed client-facing and employee-facing software for mobile and desktop, incorporating user feedback to enhance functionality
- Designed and maintained the company website
- Created social media content for Facebook, Instagram, and LinkedIn
- Produced all other creative assets for the brand from 2020 to 2024
Tools Used
Branding
Background
Librex was designed to streamline and innovate eCommerce fulfillment, seamlessly integrating warehouse management with intuitive software for effortless operations.
Logo Design



Logo Concept: The Tesseract
Aside from the literal box within a box look — suitable for a company that specializes in shipping, I chose the tesseract as the foundation for the logo to represent the company’s ability to handle complex, multi-dimensional logistics with precision and ease.
By incorporating a shape that exists beyond traditional three-dimensional space, the logo reflects the company’s global reach and adaptability, capable of navigating challenges across land, sea, air, and digital platforms.
The clean, geometric aesthetic not only highlights the company’s modern and future-focused approach, but also helps differentiate the brand from competitors who rely on more conventional imagery.
Primary
Secondary
Grayscale
The brand’s purple and blue palette evokes trust, creativity, and sophistication, striking a balance between reliability and innovation. These colors were chosen for their high-energy, modern, and tech-forward feel.
Secondary colors are used for color-coding operational statuses, ensuring quick and intuitive navigation. The custom grayscale has a subtle blue tint for visual appeal and smooth integration with the primary colors. With just four distinct shades, it maintains consistency, contrast, and readability, with the darkest reserved for text over light backgrounds.
Software Design - Order Management
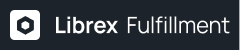
Version 1

This order screen, Version 1, was created with the most visual appeal in mind. Customers often find that visuals of their progress are engaging, and from a map of their orders and their destinations, they can pull plenty of general information about where their orders are going. With this version client and I decided to experiment with an order screen against the norm - a sheet that doesn’t make you feel like you are buried in an excel file, but something that gives you a place to explore. With the orders condensed on the side, the user is still able to find any information needed pertaining to their orders.
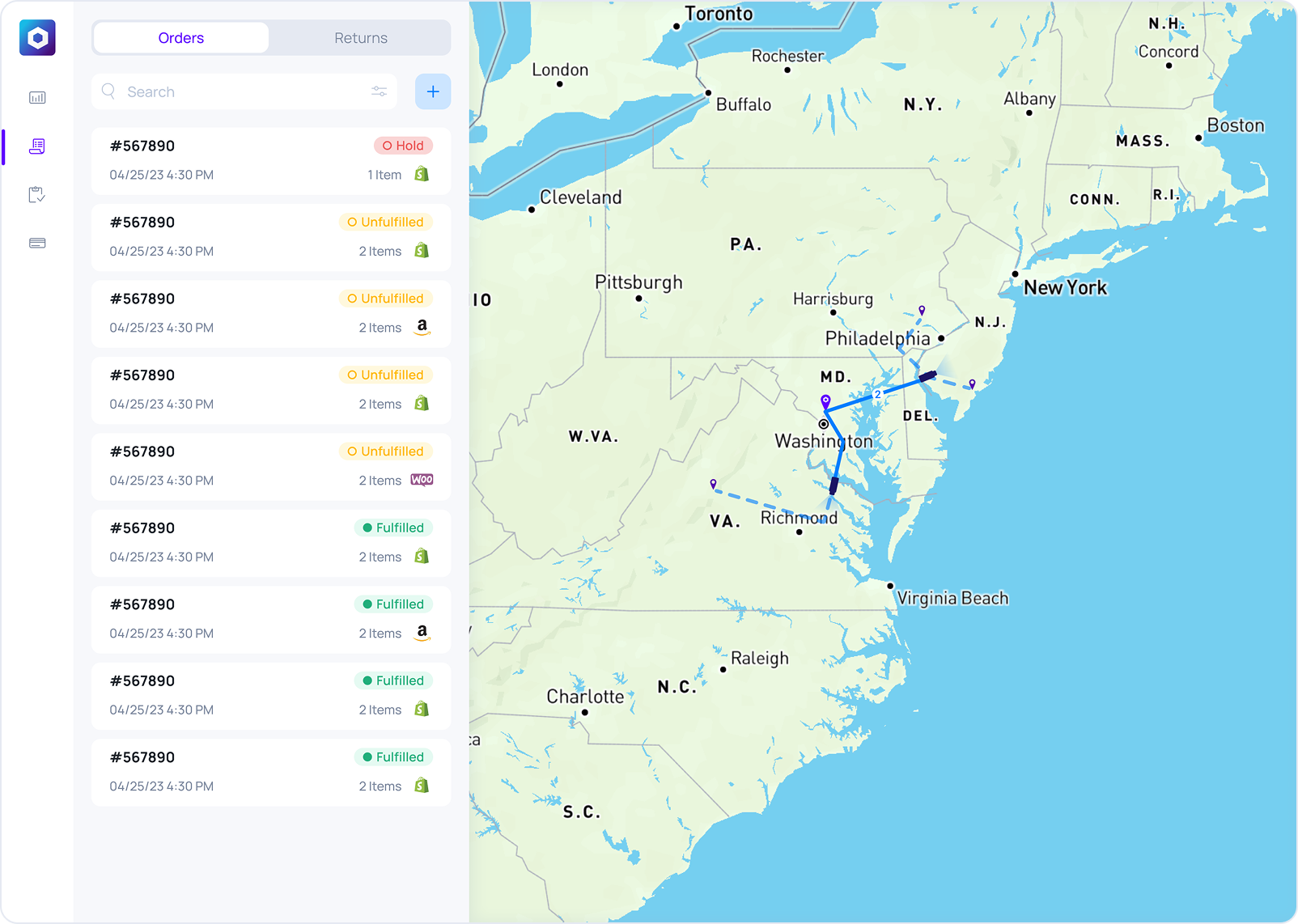
Version 2

In Version 2 above, I dialed it back to the basics for usability, moving the large graphic back to the Dashboard page of the software. This version is geared toward information organization, offering much more complex filtering options, and data in line with other data of the same point for easy comparison. The columns visible to the user are quickly editable, so that each individual can customize the experience to best suit their needs.
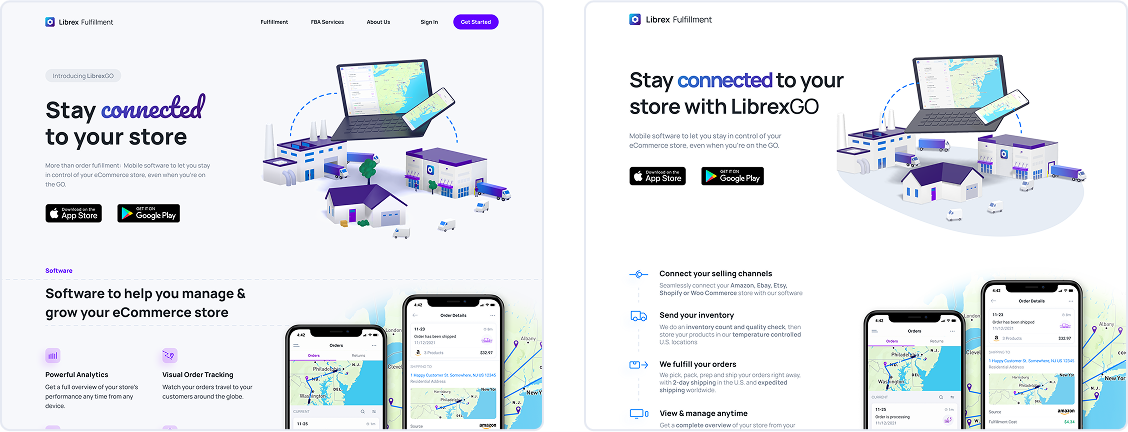
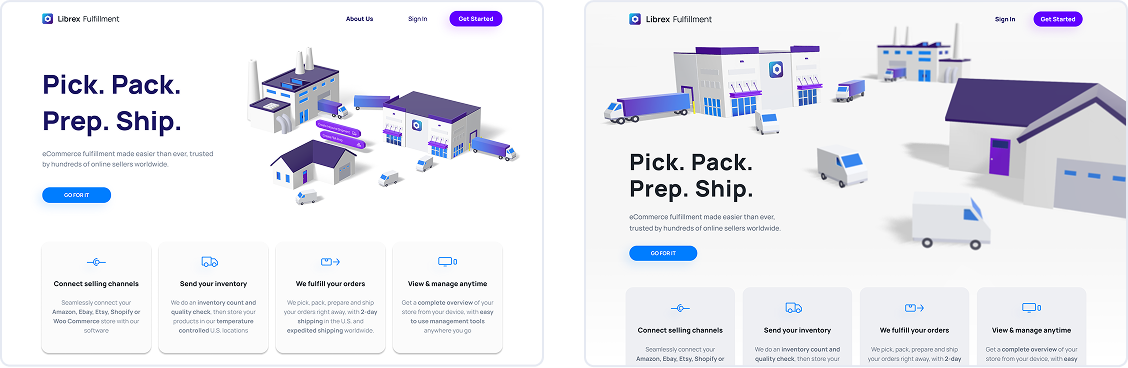
Website Design
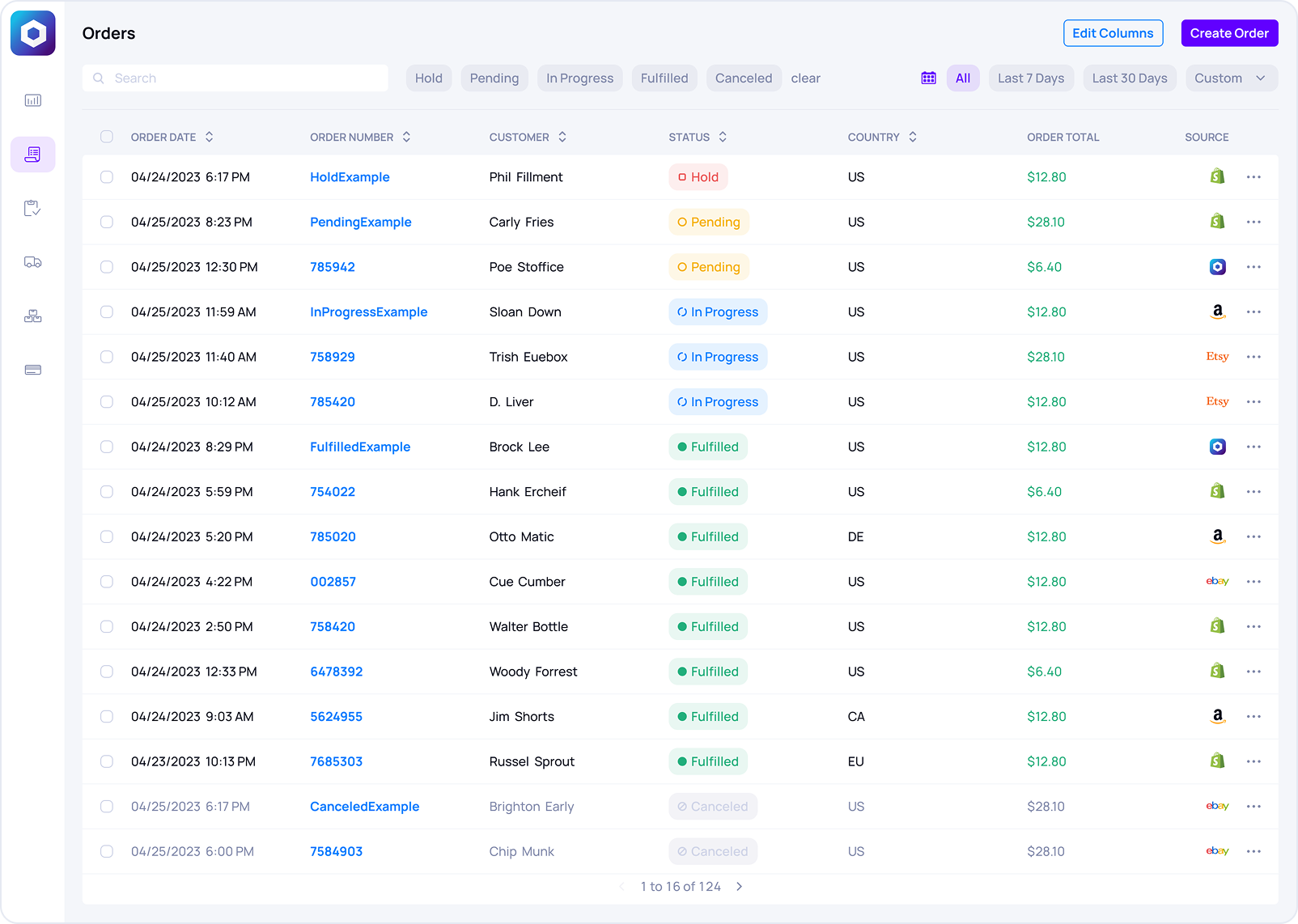
Below is a dynamic design for an updated website, featuring 3D-modeled replicas of the warehouse and other key stages in the journey of an e-commerce product. The design focuses on driving customers to the software portal on the App Store and Google Play, while highlighting the benefits of the software for their use. I appreciate how the use of color in this iteration adds tasteful accents, and how the 3D graphic tells the story of a product’s journey. From the factory where it’s manufactured, to the distribution center and delivery trucks, all the way to the customer’s doorstep, the entire process is connected by the software that makes it all possible.
3D elements modeled in Vectary.

Other Variations


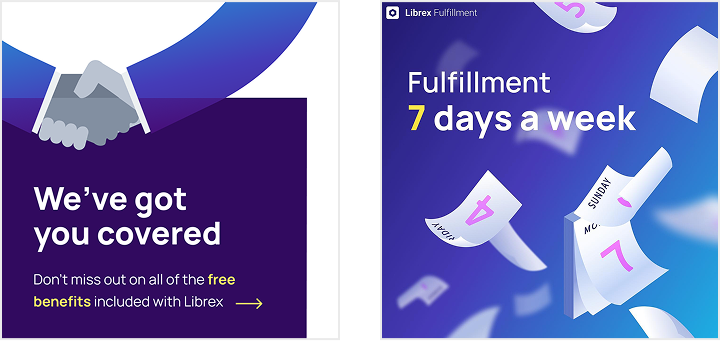
Social Media Content
Instagram posts

Here are a couple examples of illustrations for the company’s instagram page.
Let's be friends!





